آموزش رفع خطای Leverage browser caching
آموزش رفع خطای Leverage browser caching
- آموزشی, خدمات سایت, مقالات
- Milad

آموزش رفع خطای Leverage browser caching
از سری مقالات آموزش کامل سایت gtmetrix به رفع خطاهای pagespeed سایت جی تی متریکس پرداختیم. در مقاله قبل به آموزش رفع خطای Inline small CSS و خطای Inline small JavaScript در سایت GTmetrix پرداختیم.
امروز در بخش رفع خطاهای pagespeed به آموزش رفع خطای leverage browser caching خواهیم پرداخت. در ادامه خواهیم گفت که leverage browser caching چیست . رفع ارور و خطای leverage browser caching در gtmetrix موجب افزایش سرعت سایت و کاهش زمان بارگذاری سایت میشود که بشدت روی بهبود سئوی سایت تاثیر مثبت و خوبی دارد.
منظور از رفع ارور و خطای leverage browser caching چیست ؟
یکی از مهمترین خطاهای سایت gtmetrix همین خطای leverage browser caching است. ما در ادامه به شما نحوه رفع خطای leverage browser caching در gtmetrix در سایت های وردپرسی و سایت هایی که وردپرسی نیستند را توضیح خواهیم داد. همانطور که پیش تر نیز گفتیم این خطا از خطاهای pagespeed سایت gtmetrix است.
ما تا اینجا متوجه شدیم که leverage browser caching چیست . در مقاله آموزش رفع خطای Leverage browser caching که از سری مقاله های آموزش سایت gtmetrix است به موضوعات زیر اشاره خواهیم کرد.
در مقاله آموزش رفع خطای Leverage browser caching
به موضوعات زیر خواهیم پرداخت :
1 خلاصهی از خطای Leverage browser caching + اهمیت سرعت برای گوگل
2 ارور Leverage browser caching چیست (کش)
3 جزئیات تفاوت هدر Expires و Cache-Control
3.1 Expires Header
3.2 Cache-Control Header
4 کد برای رفع ارور Leverage browser caching در .htaccess
4.1 حل مشکل کش با متد Expires
4.2 حل مشکل کش با متد Cache-Control
5 کد برای رفع خطای Leverage browser caching در Nginx
5.1 حل مشکل کش با متد Expires
5.2 حل مشکل کش با متد Cache-Control
6 نحوه اعمال کش در سایت های asp.net و سرورهای ویندوز
6.1 فعال کردن Cache از طریق فایل web.config
6.2 فعال کردن cache از طریق IIS
7 نحوه چک کش اعمال شده
8 رفع ارور Leverage browser caching برای Google Analytics مخصوص وردپرس
9 افزونه کش وردپرس برای رفع خطای Leverage browser caching
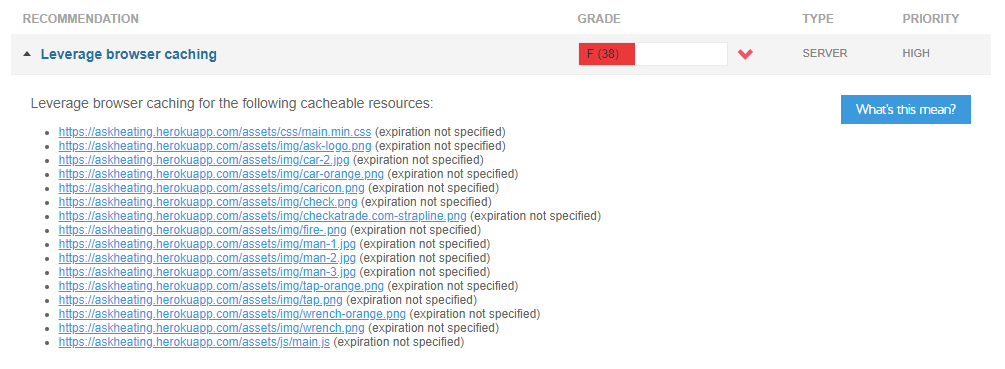
خلاصهی از خطای Leverage browser caching + اهمیت سرعت برای گوگل
نام: Leverage browser caching
نوع: مربوط به سرور
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: 59%
خطای Leverage browser caching چیست
اگر شما هم از سایت gtmetrix برای تست سرعت سایتتان استفاده کرده باشید، ممکن است یکی از خطاهای معروف سایت gtmetrix را که خطای Leverage browser caching است را دیده باشید. این خطا یکی از خطاهایی است که اهمیت آن زیاد است و در هنگام بارگذاری سایت میتواند باعث کندی سایت شود.
همانطور که میدانید سرعت سایت از نظر گوگل بسیار موضوع پر اهمیتی است که ما باید به فکر کاهش زمان بارگذاری سایت باشیم و در واقع سرعت سایت را افزایش دهیم.
رفع ارور leverage browser caching
برای رفع خطای leverage browser caching در gtmetrix اگر از CMS های آماده استفاده میکنید، ابزارهای سادهای وجود دارد که میتوانید از آنها استفاده نمایید. اگر سایت شما برنامه نویسی شده است و به برنامه نویس آن دسترسی داشته باشید نیز براحتی میتواند این مشکل را در سایت شما حل نماید.
البته این نکته را نیز در نظر بگیرید که گاهی ممکن است که این ایراد و ارور به دلیل استفاده از CDN ها باشد. لکن اگر از CDN های معتبر استفاده میکنید بدانید ک آنها این مشکل و خطا را پیش بینی کردهاند را پیشاپیش این مشکل را برطرف کردهاند و با خیال راحت میتوانید از آنها استفاده نمایید.
خطای Leverage browser caching به کش مرورگر شما مربوط میشود. درواقع بهتر است ما درمورد کش توضیح بدهیم که Leverage browser caching یا کش چیست ؟
ارور Leverage browser caching چیست (کش)
شما زمانیکه یک سایت را باز میکنید تعدادی فایل باید دانلود شود تا بتوانید یک سایت را مشاهده نمایید. فایلهایی مانند HTML و CSS و JS و عکس ها و… . کش مرورگر این فایلها را بصورت لوکال در خود ذخیره میکند تا اگر شما یکبار دیگر همان صفحه را باز نمودید، دیگر نیازی به دانلود مجدد فایلها نباشد و با سرعت بیشتری آن صفحه باز شود.
از طرف دیگر اگر شما صفحات دیگری از همان سایت را باز نمایید، فایلهای مشترک مانند CSS دیگر نیاز نیست که مجددا دانلود شوند، چرا که قبلا یکبار دانلود شده و در کش مرورگر ذخیره شدهاند. بدین ترتیب سرعت باز شدن صفحات سایت بالاتر میرود. به همین دلیل است که اگر شما یک سایت را برای اولین بار باز کنید، زمان بارگذاری اولین صفحهای که شما باز نمودهاید از مابقی صفحاتی که دیدن میکنید بیشتر خواهد بود.
مقاله آموزش و معرفی سایت GTmetrix و افزایش سرعت سایت را نیز مطالعه نمایید.
این اتفاق موجب کاهش مصرف اینترنت کاربران و کاهش تعداد درخواست های سمت سرور میشود.
خطای Leverage browser caching دقیقا به همین موضوع اشاره میکند که درخواست کش هدر HTTP وجود ندارد و یا اگر وجود دارد زمان کش آن بسیار کم است.
معرفی روش های کش کردن Header
معمولا کش کردن به شکل Header به 2روش کلی تقسیم میشود. این 2روش عبارتند از Expires Header و Cache-Control Header. اگر Cache-Control فعال باشد، باید یک عدد برحسب ثانیه به آن بدهیم که زمان نگهداری فایل کش توسط مرورگر را تعیین مینماید.
اما در روش Expires شما یک تاریخ مشخص مینمایید که مثلا تا فلان تاریخ این فایل را کش نگه دارد. درواقع در روش Cache-Control Header مدت زمان نگهداشتن کش را تعیین میکنیم و در روش Expires Header مشخص میکنیم که تا چه تاریخ و چه زمانی مرورگر کش را نگه دارد.
روش Expires Header یک روش ساده است، اما اگر میخواهید آپشنهای بیشتری داشته باشید بهتر است از روش Cache-Control Header استفاده نمایید.
کدام روش بهتر است ؟
در هرصورت شما باید از یکی از این روشها استفاده نمایید. لازم نیست که حتما از هر 2روش استفاده کنید. اگر از هر 2روش استفاده کنید هم تاثیر بیشتر و بهتری نخواهد داشت و برای رفع خطای leverage browser caching در gtmetrix استفاده از یکی از این روشها لازم و کافی است.
باتوجه به اینکه روش Cache-Control Header جدیدتر است معمولا این روش برای کش کردن توصیه میشود اما سایتهای آنالیز سرعت مانند GTMetrix روش Expires Header را بررسی مینمایند. که البته مقاله آموزش رفع خطای Leverage browser caching هم از سری مقالات آموزش سایت gtmetrix است.
جزئیات تفاوت Expires Header و Cache-Control Header
روش Expires Header
خب در خصوص روش Expires Header توضیح دادیم که بعنوان مثال یک تاریخ مشخص تعیین میشود که مرورگر کش را تا آن تاریخ نگه میدارد و بعد از آن مجددا آن فایل را دانلود نماید. در ادامه یک نمونه کد روش Expires Header آورده شده است.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>و مثلا خروجی که در هدر HTTP مرورگر میتوان دید:

روش Cache-Control Header
در ابتدای این مقاله هم گفتیم که اگر میخواهید آپشن های بیشتری را در هنگام کش کردن توسط مرورگر تنظیم نمایید میتوانید از روش Cache-Control Header استفاده نمایید. در واقع این روش نحوه کش کردن و مدت زمانی که مرورگر باید فایل ها را در کش نگه دارد را مشخص مینماید. مرورگر زمانیکه یک فایل را دانلود میکند، HTTP Header آن را نیز بررسی میکند، اگر Cache-Control Header را بخواند، آن فایل را کش خواهد کرد.
بعنوان مثال :
اگر مرورگر دستور کش را برای 24ساعت دریافت نماید، آن فایل را تا 24 ساعت در کش سیستم نگهداری میکند و اگر تا 24 ساعت آینده شما مجددا به آن سایت مراجعه نمایید آن فایل بصورت کش شده و بدون نیاز به دانلود باز خواهد شد. اما اگر بعد از 24 ساعت مجددا مراجعه نمایید مرورگر باید فایل را مجددا دانلود نماید. نمونه بارز از این مثال لوگوی سایت شما میتواند باشد.
لوگو در تمام صفحات ثابت است و کاربر اگر یکبار وارد سایت شما شود و چندین صفحه از سایت شما را ببیند، لوگو فقط یکبار، برای بار اول دانلود میشود و برای مابقی صفحات لوگو بصورت کش شده باز خواهد شد.
به کد زیر توجه کنید:
# 1 Month for most static assets
<filesMatch “.(css|jpg|jpeg|png|gif|js|ico)$”>
Header set Cache-Control “max-age=2592000, public”
</filesMatch>
کد بالا تنظیمات Cache-Control Header است که به شکل HTTP Header ارسال میشود. و اعمال این کد بستگی به نوع فایلهایی که تعریف میکنیم، دارد.
حال به بررسی خط به خط دستور بالا میپردازیم
خط اول
در واقع یک یادآوری برای خود شماست و یک تشریح از دستورات است و چون با # شروع شده است عملا توسط .htaccess نادیده گرفته میشود.
این خط کامنتی برای آگاهی و یادآوری برای اسفاده کننده از کد بالا است.
خط دوم
اما بخش اصلی کد ما است. در این میگوییم که “اگر فایل ها با فرمت های مورد نظر ما بودند یک سری عملیات روی آنها اتفاق بیفتد”. در واقع با این دستور عملیات کش فقط برای این نوع فایل ها صورت میگیرد. بعنوان مثال اگر تمایل دارید که فایل های png کش نشوند میتوانید نوع فایل آن را از لیست حذف نمایید تا مرورگر این نوع فایل را کش نکند. طبیعتا اگر میخواهید یک نوع فایل توسط مرورگر کش شود فقط کافیست فرمت و نوع آن فایل را به لیست اضافه نمایید.
خط سوم
اما موضوع مقاردهی یا تعیین زمان ماندگاری فایل ها در کش مرورگ است. این دستور بصورت HTTP در مرورگر فراخوانی میشود که در اینجا max-age=604800 است. زمان برحسب ثانیه است و عدد 604800 نشان دهنده 1هفته معادل 604800 ثانیه است. بنابراین با این دستور شما به مرورگر گفتید که فایل ها را بمدت یک هفته در کش خود ذخیره نماید و بعد از یک هفته مجددا دانلود نماید.
مقادیر رایج در مقداردهی، موارد زیر هستند:
یک دقیقه: MAX-AGE=60
یک ساعت: MAX-AGE=3600
یک روز: MAX-AGE=86400
یک هفته: MAX-AGE=604800
یک ماه: MAX-AGE=2628000
یک سال: MAX-AGE=31536000
انواع دستورات در Cache-Control Header
بطور کلی 3 نوع دستور برای Cache-Control Header داریم. دستور اول : PUBLIC – دستور دوم : PRIVATE – دستور سوم : NO-STORE
دستور اول PUBLIC :
در واقع همانطور که از نام آن پیداست این روش عمومی است. یعنی اگر شما دستور کش را به مرورگر ارسال نمایید همهی بازدید کنندگان از این قابلیت کش در مرورگر استفاده میکنند. معمولا از این روش برای کش کردن فایل ها استفاده میشود.
دستور دوم PRIVATE :
دستور PRIVATE در واقع به معناس کش شدن برای یک یا چند کاربر خاص است. فرض کنید شما وارد حساب کاربری خود در توییتر شدهاید. در نظر بگیرید اگر شما وارد حساب کاربری خود شوید، تمام فایل های صفحه شما فقط و فقط برای شخص شما کش میشود و اگر شخصی صفحه شما را بازدید کند، همهی فایل های آن صفحه برای او کش نمیشود، لذا همانطور که از نام PRIVATE مشخص است، در این روش عمل کش کردن بصورت شخصی انجام میشود.
دستور سوم NO-STORE :
این دستور بیانگر این است که به مرورگر اجازه نمیدهد که فایل ها را کش نماید. تحت هیچ شرایطی کش نمیکند.
خط چهارم
و در آخر نیز دستور را به اتمام میرساند.
کد رفع ارور Leverage browser caching در .htaccess
در این بخش قصد داریم برای رفع خطای leverage browser caching در gtmetrix دو کد را برای شما قرار میدهیم. ابتدا کد اول را کپی نمایید و در فایل .htaccess پیست نمایید و سایت gtmetrix را مجددا تست نمایید که مشکل leverage browser caching حل شده است یا خیر. اگر حل شد که تمام و اما اگر مشکل همچنان باقی بود، کد اول را که کپی کرده بودید را پاک میکنید و کد دوم را در فایل .htaccess کپی پیست نمایید.
حل مشکل کش با روش Expires Header
خب کد زیر از نوع روش Expires Header است. فایل .htaccess را باز کنید و بالای فایل کد ها را کپی و ذخیره نمایید. بعد از رفرش کردن میتوانید تغییرات اعمال شده را مشاهده نمایید.
کد اول :
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
کد دوم :
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 year”
# Data interchange
ExpiresByType application/atom+xml “access plus 1 hour”
ExpiresByType application/rdf+xml “access plus 1 hour”
ExpiresByType application/rss+xml “access plus 1 hour”
ExpiresByType application/json “access plus 0 seconds”
ExpiresByType application/ld+json “access plus 0 seconds”
ExpiresByType application/schema+json “access plus 0 seconds”
ExpiresByType application/vnd.geo+json “access plus 0 seconds”
ExpiresByType application/xml “access plus 0 seconds”
ExpiresByType text/xml “access plus 0 seconds”
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon “access plus 1 week”
ExpiresByType image/x-icon “access plus 1 week”
# HTML
ExpiresByType text/html “access plus 0 seconds”
# JavaScript
ExpiresByType application/javascript “access plus 1 year”
ExpiresByType application/x-javascript “access plus 1 year”
ExpiresByType text/javascript “access plus 1 year”
# Manifest files
ExpiresByType application/manifest+json “access plus 1 week”
ExpiresByType application/x-web-app-manifest+json “access plus 0 seconds”
ExpiresByType text/cache-manifest “access plus 0 seconds”
# Media files
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType image/bmp “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
ExpiresByType image/webp “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject “access plus 1 month”
ExpiresByType font/eot “access plus 1 month”
# OpenType
ExpiresByType font/opentype “access plus 1 month”
# TrueType
ExpiresByType application/x-font-ttf “access plus 1 month”
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff “access plus 1 month”
ExpiresByType application/x-font-woff “access plus 1 month”
ExpiresByType font/woff “access plus 1 month”
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 “access plus 1 month”
# Other
ExpiresByType text/x-cross-domain-policy “access plus 1 week”
</IfModule>
یکی از کدهای بالا را استفاده کنید یعنی یا کد یک یا کد دو
حل مشکل کش با روش Cache-Control Header
اما روش بعدی که روش Cache-Control Header است. کد زیر نیز از نوع این روش است. فایل .htaccess را باز کنید و بالای فایل کد ها را کپی و ذخیره نمایید. بعد از رفرش کردن میتوانید تغییرات اعمال شده را مشاهده نمایید.
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>
کد رفع خطای Leverage browser caching در Nginx
حل مشکل کش با روش Expires Header
خب کد زیر از نوع روش Expires Header است. کد را میتوانید در Nginx قرار دهید و ذخیره نمایید. بعد از رفرش کردن میتوانید تغییرات اعمال شده را مشاهده نمایید.
location ~* \.(jpg|jpeg|gif|png)$ }
expires 365d;
{
location ~* \.(pdf|css|html|js|swf)$ }
expires 2d;
{
حل مشکل کش با روش Cache-Control Header
اما روش بعدی که روش Cache-Control Header است. کد زیر نیز از نوع این روش است. کد را میتوانید در Nginx قرار دهید و ذخیره نمایید. بعد از رفرش کردن میتوانید تغییرات اعمال شده را مشاهده نمایید.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ }
expires 2d;
add_header Cache-Control “public, no-transform”;
{
برای آموزش رفع خطای Avoid CSS @import کلیک نمایید.
نحوه اعمال کش در سایت های asp.net و سرورهای ویندوز
تا الان هر روشی رو که گفتیم مختص به سایت هایی بوده که با PHP نوشته شده است. اگر سایت شما با asp net یا asp.net mvc نوشته شده باشد میتوانید از روش های زیر برای کش کردن استفاده نمایید.
- از طریق فایل web.config
- از طریق IIS (Internet Information Services)
فعال کردن Cache از طریق فایل web.config
ما توضیحاتی را در ابتدای مقاله در رابطه با اینکه leverage browser caching چیست ارائه دادیم. در این بخش برای فعال کردن کش از طریق فایل web.config برای رفع ارور leverage browser caching ، دو روش را آموزش خواهیم داد. در ضمن روش دوم برای سایت هایی که از نوع asp.net core هستند هم مناسب است.
روش اول فعال کردن Cache از طریق فایل web.config
همانطور که میدانید سایت های asp فایلی دارند با نام web.config. برای فعال کردن کش و رفع خطای leverage browser caching در gtmetrix وارد کنترل پنل هاست شوید و در پنل plesk فایل web.config را یافته و باز نمایید. در این فایل تگ های باز و بسته <system.webServer> و </system.webServer> را قرار دهید و کد زیر را بین این دو تگ کپی نمایید.
<staticContent>
<clientCache cacheControlMode=”UseMaxAge” cacheControlMaxAge=”365.00:00:00″ />
</staticContent>
مقدار cacheControlMaxAge را 365.00:00:00 قرار دادیم تا کش به مدت ۳۶۵ روز برای فایل های استاتیک سایت اعمال شود.
حالا اگر تمایل داشتید که کش را غیرفعال کنید کافیه که cacheControlMode را برابر DisableCache قرار دهید. (کد زیر)
<staticContent>
<clientCache cacheControlMode=”DisableCache” />
</staticContent>
لازم به ذکر است که معمولا راه حل بالا برای سایت های asp.net core جواب نمیدهد.
روش دوم فعال کردن Cache از طریق فایل web.config
برای فعال کردن کش و رفع خطای leverage browser caching در gtmetrix وارد کنترل پنل هاست شوید و در پنل plesk فایل web.config را یافته و باز نمایید. در این فایل تگ های باز و بسته <system.webServer> و </system.webServer> را قرار دهید و کد زیر را بین این دو تگ کپی نمایید.
<httpProtocol>
<customHeaders>
<add name=”Cache-Control” value=”max-age=31536000″ />
</customHeaders>
</httpProtocol>
توجه : از روش فوق می توانید در سایت های asp net core هم استفاده نمایید.
فعال کردن cache از طریق IIS
IIS یا internet information service وب سرور مخصوص ویندوز است. اگر شما از هاست اشتراکی استفاده میکنید به IIS دسترسی نخواهید داشت و برای تغییرات باید به پشتیبانی هاست تیکت بزنید. در ابن صورت باید تیکت بزنید که کش را برای هاست شما فعال نمایند. اما اگر وب سرور اختصاصی دارید میتوانید وارد آن شوید و IIS را اجرا نمایید و براساس مراحل زیر کش را فعال نمایید.
IIS (وب سرور ویندوز) را که اجرا کردید روی سایت خود کلیک نمایید. پنجرهای مطابق با تصویر زیر برای شما باز خواهد شد. اکنون روی HTTP Response Headers کلیک نمایید.

رفع خطای leverage browser caching در gtmetrix
بعد از کلیک روی HTTP Response Headers پنجره زیر برای شماباز میشود. حالا روی گزینه Add درسمت راست کلیک کنید.
بعد از کلیک روی گزینه Add پنجره زیر برای شما باز میشود حالا مقدار Name را برابر cache-control و مقدار Value را برابر max-age=31536000 قرار دهید تا cache برای سایت شما فعال شود.
***
گاهی اوقات تنظیمات سرور متفاوت هست و این کدها اجرا و اعمال نمیشوند بنابراین توصیه میشود زمانی که اقدامات فوق برای شما نتیجه ای را به همراه ندارد با هاستینگ سایت خود در تماس باشید.
نحوه چک کردن کش شدن فایل ها
بعد از اینکه کدهای بالا را روی سایت خود قرار دادید، میتوانید بررسی نمایید که آیا کش سایت شما فعال شده است یا خیر. برای انجام این کار کافیست سایت خود را با مرورگر گوگل کروم باز نمایید و روی آن کلیک راست نمایید و گزینه DevTools را بزنید. سپس وارد تب Network شوید.
سایت را مجددا رفرش نمایید و یکی از فایل های نمایش داده شده در سمت چپ (طبق تصویر زیر) را انتخاب نمایید. حال در سربرگ Response Header میتوانید کش ها را مشاهده نمایید.
روش ساده تر این است که به سایت gtmetrix مراجعه نمایید و از این ابزار برای چک کردن این موضوع استفاده نمایید. اگر سایت شما دارای این خطا هست، مقاله آموزش رفع خطای Leverage browser caching برای شما کاربردیست.
نکات تکمیلی :
باید این نکته را بدانی که اگر شما فایلی را کش نموده باشید، این فایل ها در مرورگر بازدیدکنندگان سایت شما کش خواهد شد. حال اگر شما تغییراتی در آن فایل ایجاد نمایید بعنوان مثال یک تصویر را تغییر دهید و یا محتوای یک فایل css را ویرایش نمایید، بازدیدکنندگان متوجه این تغییر نخواهند شد و همان فایل های قبلی که در مرورگر آنها کش شده است را خواهند دید.
البته بازدیدکنندگان جدید فایل های جدید را خواهند دید و بازدیدکنندگان قبلی که فایل های سایت برای آنها کش شده است نیز بعد از اتمام زمان کش و تاریخ یا زمانی که شما تعیین کرده اید به فایل های جدید دسترسی خواهند داشت. راه دیگر آن این است که کاربران کش مرورگر خود را پاک نمایند که این کار به ندرت اتفاق میافتد.
روش URL fingerprinting
اما روش های دیگری نیز برای حل این مشکل وجود دارد که یکی از پراستفاده ترین روش ها، URL fingerprinting است. فرض کنید که شما یک فایل css را با نام main.css داشتید و الان میخواهید تغییراتی را در آن اعمال نمایید، در این حالت نام فایل اصلی css به main_1.css تغییر میکند و برای تغییر بعدی به main_2.css تغییر خواهد کرد. روش URL fingerprinting برای تغییرات ناگهانی مناسب است.
در پست رفع خطای Remove query strings from static resources بیشتر درباره این روش صحبت کردهایم.
این روش که توضیح دادیم میتواند با استفاده از درخواستهای شرطی (Conditional requests) نیز انجام شود. دراین حالت مرورگر یک درخواست برای سرور ارسال میکند و ازسرور سوال میکند که آیا فایل کش شده با فایل موجود درسرور متفاوت است یاخیر؟ آیا این فایل آپدیت یا ویرایش شده است یاخیر؟
این اتفاق بدین صورت انجام میشود که مرورگر اطلاعاتی که از فایل ذخیره کرده است رابرای سرور ارسال میکند و این سرور است که مشخص میکند که فایل آپدیت یا ویرایش شده است یاخیر. اگرفایل ویرایش یا آپدیت شده است فایل جدید را ارسال میکند و مرورگر نیز آن فایل را مجددا دانلود خواهد کرد.
اگر هم فایل مورد نظر آپدیت نشده باشد، مرورگر ازهمان فایل کش شده استفاده میکند. بدین منظور سرور پاسخ HTTP 304 (Not Modified) را برای مرورگر ارسال میکند. ETag یا entity tag یک نوع HTTP Header یکی از این نوع درخواستهای شرطی است.
(اطلاعات بیشتر)

با توجه به اینکه امکان دارد یک روش و یا یه کد روی یک سرور خاص خوب کار نکند و یا با مشکل روبرو شود ما سعی کرده ایم که چندی روش و چندین کد را به شما معرفی نماییم. برای اینکه از این روش ها و کدها استفاده کنید بهتر است قبل از هرکاری یک بکاپ بگیرید و بعد روش های متفاوت را تست نمایید تا بهترین نتیجه را بگیرید.
یک نکته مهم دیگر این است که شما فایل هایی که روی سرور خود آپلود کردهاید را میتوانید کش نمایید. در واقع فایل هایی که از سرورهای دیگر فراخوانی مینمایید را نمیتوانید کش نمایید. مثلا اگر یک تصویر و یا یک فایل را از روی یک منبع سرور دیگر فراخوانی کردهاید را نمیتوانید کش نمایید.
رفع ارور Leverage browser caching برای Google Analytics مخصوص وردپرس
در بخش آموزش سایت gtmetrix یکی از مشکلات leverage browser caching است که یکی از مشکلاتی که در این قسمت توسط سایت gtmetrix نمایش داده میشود کش کردن لینک JS آمارگیر گوگل آنالیتیکس است. از آنجایی که این فایل فقط 2ساعت کش میشود و این زمان بسیار اندک و ناچیز است، ابزارهای آنلاین تست سرعت سایت این مورد را یک ایراد میبینند. این موضوع به این دلیل است که گوگل میخواهد اگر غییراتی را اعمال کرد برای همه کاربران بزودی اعمال شود.
Referencing the JavaScript file from Google’s servers ensures that you get access to new features and product updates as they become available, giving you the most accurate data in your reports.
به هر حال یک راه برای تغییر زمان کش فایل جاوا اسکریپت Google Analytics وجود دارد.
***
سرعترین و راحتترین کار برای این مسئله دانلود و نصب افزونه Complete Analytics Optimization Suite است. با نصب این افزونه روی سایت وردپرسی خود میتوانید کش آمارگیر گوگل آنالیتیکس را تغییر دهید. بعد از نصب این افزونه Google Analytics Tracking ID را مطابق تصویر زیر وارد نمایید و گزینه Position of traking code را روی فوتر Footer تنظیم نمایید و تغییرات را ذخیره کنید.
***
افزونه کش وردپرس برای رفع ارور leverage browser caching
در سایت های وردپرسی نیز بهتر است از همان کدهای بالا استفاده نمایید چرا که نصب هرگونه افزونه باعث کاهش سرعت سایت میشود و این اصلا خوشایند نیست. اما اگر نیاز داشتید که حتما افزونه ای نصب نمایید بهتر است از یکی از گزینههای زیر استفاده نمایید.
افزونه Cache Enabler
افزونه W3 Total Cache
افزونه WP Super Cache
افزونه WP Rocket
ما توضیح دادیم که leverage browser caching چیست و باید این نکته را بگوییم که خطاهای زیر نیز با رفع خطای leverage browser caching در gtmetrix برطرف میشوند.
رفع ارور Specify a cache validator
رفع ارور Add Expires headers
پایان مقاله آموزش رفع خطای Leverage browser caching
سعی شده در این آموزش با موضوع رفع خطای leverage browser caching در gtmetrix به شما در بالا بردن سرعت سایت که یکی از فاکتورهای مهم در سئو میباشد، کمک شایانی کنیم.
ما در این مقاله توضیح دادیم که leverage browser caching چیست و آموزش رفع خطای leverage browser caching در gtmetrix را نیز بیان کردیم.
مقاله آموزش رفع خطای Leverage browser caching از سری مقالات آموزش سایت gtmetrix هم به پایان رسید.
آموزش بعدی : آموزش رفع خطای Minify CSS در pagespeed گوگل در سایت gtmetrix
جدیدترین مقالات
مقالات تصادفی

آموزش رفع خطای Minify HTML
آموزش رفع خطای Minify HTML از سری مقالات آموزش کامل سایت gtmetrix به رفع خطاهای pagespeed سایت جی تی متریکس
آموزش رفع خطای Combine images using CSS sprites
آموزش رفع خطای Combine images using CSS sprites از سری مقالات آموزش کامل سایت جی تی متریکس به رفع خطاهای

آموزش رفع خطای Defer parsing of JavaScript و Prefer asynchronous resources
آموزش رفع خطای Defer parsing of JavaScript از سری مقالات آموزش کامل سایت gtmetrix به رفع خطای سایت جی تی

سئو چیست؟
سئو چیست؟ وقتی صحبت از طراحی سایت میشود، از مهمترین موضوعاتی که باید به آن پرداخت سئو و یا بهینهسازی
