معرفی و رفع خطای Core Web Vitals
وبمستران در هنگام سئو سایت خود ممکن است با برخی از خطاهای گوگل سرچ کنسول مواجه شوند که بهتر است آنها را رفع کنند. یکی از این خطاها که مربوط به سرعت سایت میباشد، خطای Core Web Vitals است که در ادامه این مقاله به معرفی و رفع خطای Core Web Vitals پرداختهایم. پس تا پایان این مقاله همراه ما باشید.

Core Web Vitals چیست؟
Core Web Vitals برای تجربه کاربری به شرح زیر است:
-
Largest Contentful Paint) LCP) :
بزرگترین رنگ محتوایی (LCP) معیار مدت زمانی که طول میکشد تا محتوای اصلی یک صفحه وب، برای کاربران ظاهر شود را اندازهگیری میکند. گوگل LCP کمتر از 2.5 ثانیه را توصیه میکند.
-
First Input Delay) FID) :
اولین تاخیر ورودی (FID) زمان پاسخگویی صفحه وب شما را هنگامی که کاربر برای اولین بار با صفحه تعامل میکند، اندازهگیری میکند. این شامل کلیک روی لینک، ضربه زدن روی دکمه و اقدامات سفارشی JavaScript میباشد. گوگل FID کمتر از 100 میلی ثانیه را توصیه میکند.
-
Cumulative Layout Shift) CLS) :
تغییر چیدمان تجمعی (CLS) تعداد تغییرات طرحبندی را که بهطور غیرمنتظره محتوای اصلی صفحه وب را جابجا میکنند، اندازهگیری میکند. این تغییرات بر توانایی کاربر برای خواندن محتوا و تعامل صحیح با صفحه تأثیر میگذارد. گوگل امتیاز CLS 0.1 یا کمتر را توصیه میکند.
ابزارهای اندازهگیری Core Web Vitals
گوگل Core Web Vitals را در چندین ابزار برتر خود برای توسعهدهندگان و وبمسترها قرار داده است که با Chrome User Experience Report شروع میشود. این گزارش دادههای واقعی را از کاربران هنگام مرور وب جمعآوری میکند، سپس آنها را از طریق ابزارهایی مانند PageSpeed Insights و Google Search Console با توسعهدهندگان به اشتراک میگذارد.
PageSpeed Insights عملکرد صفحه وب شما را تجزیه و تحلیل میکند و پیشنهاداتی را برای افزایش سرعت آن ارائه میدهد. هر سه Core Web Vital را در مرورگرهای موبایل و دسکتاپ بررسی میکند. دادههای فیلد به دادههای واقعی کاربر از گزارش تجربه کاربر Chrome اشاره دارد.

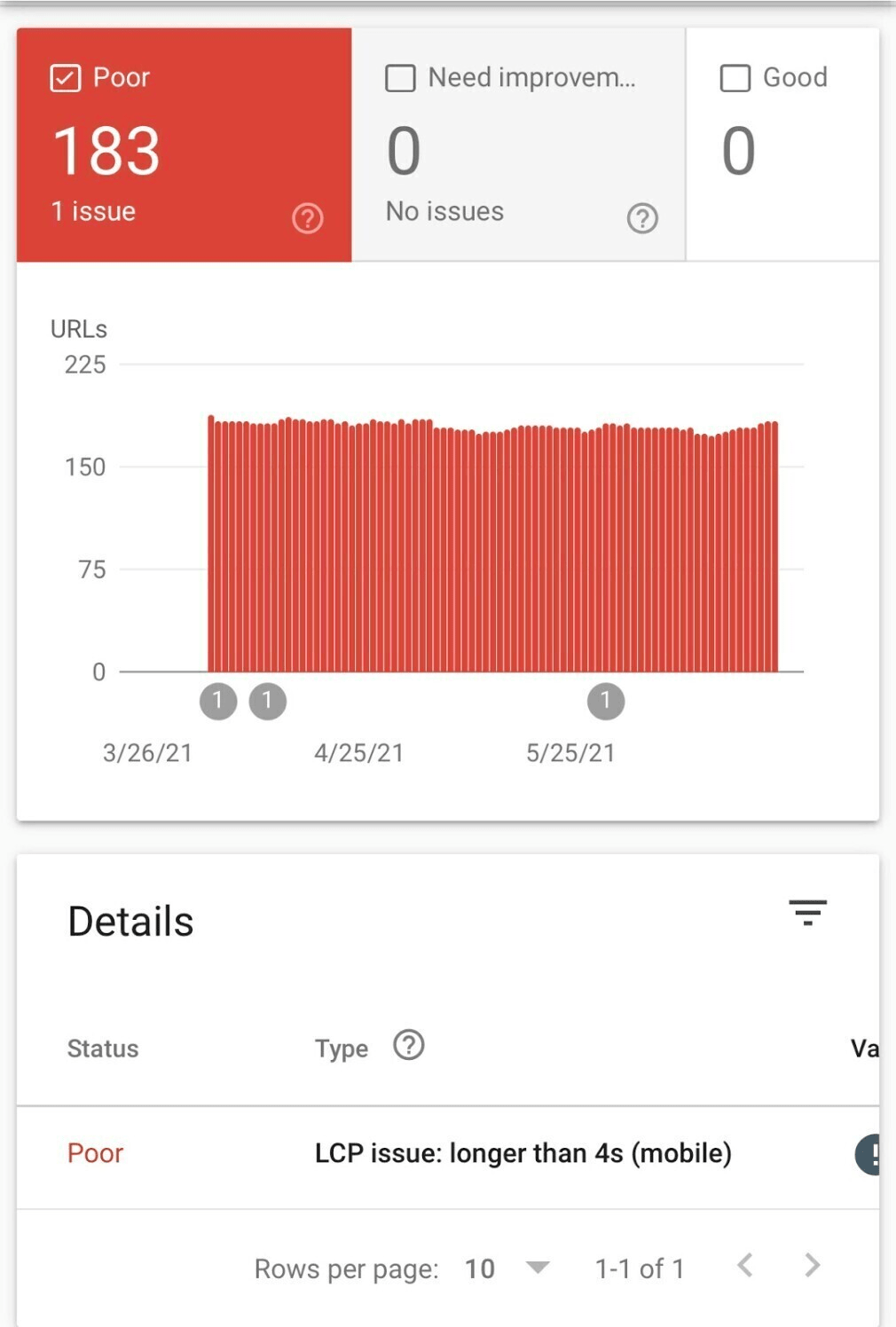
در داخل گوگل سرچ کنسول، Core Web Vitals را برای صفحات وب خود پیدا خواهید کرد. گوگل سرچ کنسول از اطلاعات گزارش تجربه کاربر Chrome استفاده میکند تا مشکلات را در سراسر وب سایتتان به شما نشان دهد.

Chrome Web Vitals Extension به شما این امکان را میدهد هنگام مرور وب یا هنگام ویرایش صفحات وب خود، Core Web Vitals را مشاهده کنید. این افزونه همچنین میتواند نمرات فعلی رقبای شما را بررسی کند. از کتابخانه web-vitals، همراه با field data از گزارش تجربه کاربر Chrome استفاده میکند.

هر یک از این ابزارها به شما این امکان را میدهد که LCP، FID و CLS را برای وب سایت خود مشاهده کنید. وبسایتهایی که ترافیک بسیار کمی دارند، ممکن است برخی معیارها را از دست بدهند، به ویژه در گوگل سرچ کنسول. برای بررسی سریع Core Web Vitals خود، میتوانید یک پروژه برای وب سایت خود در Semrush شروع کنید. شما میتوانید برای کسب اطلاعات بیشتر در مورد Semrush، مقالهی آموزش صفر تا صد Semrush را مطالعه نمایید.
ابزار Audit
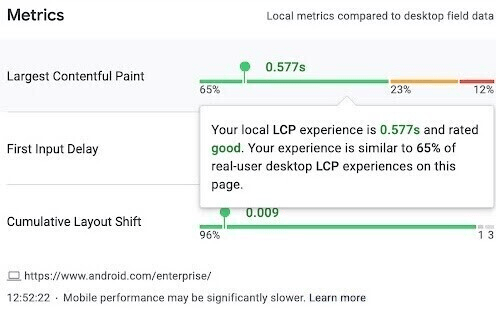
با استفاده از ابزار Audit سایت، میتوانید LCP و CLS را برای هر 10 صفحه انتخابی خود ببینید:

شما نمیتوانید FID خود را با ابزار Audit سایت بررسی کنید، اما این ابزار معیار مشابهی را ردیابی میکند: Total Blocking Time (TBT).
شما میتوانید Core Web Vitals خود را برای مرورگرهای دسکتاپ و موبایل مشاهده کنید، اما باید برای هر دستگاه یک پروژه ایجاد کنید. هنگامی که audit خود را مجدداً اجرا میکنید، این ابزار هر گونه تغییری را که از آخرین audit به ما رسیده است را به موارد حیاتی شما برمیگرداند. اگر چندین صفحه را همزمان برای عملکرد بهروز میکنید، میتواند مفید باشد.
چرا Core Web Vitals مهم است؟
گوگل رسما Core Web Vitals را به الگوریتم جستجوی خود اضافه کرده است. بهبود LCP ،FID و CLS شما میتواند تأثیر مثبتی بر کاربران و رتبهبندی شما در صفحات نتایج جستجوی موبایل داشته باشد. افزایش حتی یک موقعیت در صفحه اول نتایج جستجو میتواند منجر به افزایش قابل توجه ترافیک شود.
همین امر در مورد تجربه کاربری نیز صدق میکند. اگر بتوانید تجربه کاربر را بهبود ببخشید، میتواند منجر به افزایش قابل توجه کسبوکار از طریق کسبوکار تکراری و نظرات ارجاع شود. ارائه یک تجربه کاربری ضعیف در قالب یک وب سایت کم بار میتواند منجر به افزایش نامطلوب نرخ پرش شود. نرخ پرش بالاتر میتواند به این معنی باشد که افراد بدون پیمایش، کلیک کردن، یا مهمتر از آن تبدیل کردن، وب سایت شما را ترک کنند.
نحوه بهبود Core Web Vitals
اکنون که میدانید Core Web Vitals چیست و چگونه آنها را در وب سایت خود اندازهگیری کنید، بیایید به توصیههایی برای بهبود آنها و تجربه کاربر خود نگاه کنیم. سطح کنترلی که شما بر روی وب سایت و سرور خود دارید به پلتفرمی که برای وب سایت خود استفاده میکنید (وردپرس، شاپیفای و غیره) و شرکت میزبانی وب شما بستگی دارد.
چگونه میتوان (LCP) را بهبود بخشید؟
نکته اول
گوگل چندین نکته را برای بهینهسازی وب سایت و بهبود معیارهای (LCP) برای صفحات وب ارائه میدهد. با وب سرور خود شروع کنید. اگر با تاخیرهای جدی مواجه هستید، ممکن است زمان آن رسیده باشد که میزبانی وب خود را از یک سرور اشتراکی به یک سرور اختصاصی ارتقا دهید.
هر فرآیندی که ممکن است در وب سایت شما در حال اجرا باشد را در نظر بگیرید که میتواند خاموش شود یا برای عملکرد بهتر بهینه شود. به عنوان مثال، شما می توانید با حذف افزونههای منسوخ یا استفاده نشده، تعداد فرآیندهای انجام شده توسط دیتابیس خود را کاهش دهید.
نکته دوم
دومین نکته پیشنهاد شده توسط گوگل استفاده از شبکه تحویل محتوا (CDN) است. خدمات CDN گاهی اوقات با برنامههای میزبانی سطح کسبوکار گنجانده میشود. در غیر این صورت، میتوانید به سرویسهایی مانند Google Cloud یا Cloudflare مراجعه کنید تا با توزیع محتوای خود در سرورها در سراسر جهان، زمان بارگذاری خود را افزایش دهید. خدمات CDN تضمین میکند که وب سایت شما به سرعت بارگیری میشود، مهم نیست که کاربران چقدر از سرور وب شما فاصله دارند.
سپس، محتوای خود را کش کنید تا صفحات HTML ابتدا به صورت کش ارائه شوند. وقتی محتوای استاتیک HTML شما در حافظه پنهان ذخیره میشود، لازم نیست هر بار که کاربر از صفحه وب شما بازدید میکند بارگیری شود.
صاحبان وب سایت وردپرس میتوانند از افزونههای کش مانند W3 Total Cache یا WP Fastest Cache برای ذخیره خودکار محتوای شما برای بارگذاری سریعتر استفاده کنند.
پیش اتصالها همچنین میتوانند سرعت بارگذاری را بهبود بخشند. اینها زمانی ضروری هستند که محتوایی را بارگیری میکنید که از دامنهای غیر از دامنه شما نشات گرفته است. به جای بارگیری موارد جدید از دامنههای دیگر در سراسر صفحه، از پیش اتصال به شرح زیر در بخش HEAD HTML صفحه وب خود استفاده کنید:
<link rel=”preconnect” href=”http://domain.com”>
<link rel=”dns-prefetch” href=”http://domain.com”>
با ایجاد این ارتباطات از قبل، صفحه شما مجبور نخواهد بود برای ارائه تصاویر یا منابع دیگر به بازدیدکنندگان وب سایت خود، روی محتوای اصلی نیمه بارگذاری شده متوقف شود. همچنین میتوانید منابع خارجی مانند CSS و JavaScript را با کد زیر بارگذاری کنید:
<link rel="preload" as="style" > href="style.css">این باعث میشود که آنها در ابتدا بارگیری شوند و از بارگیری کامل محتوا جلوگیری شود. راههای دیگر برای بهینهسازی CSS و جاوا اسکریپت عبارتند از: Minifying (حذف کاراکترهای غیر ضروری) از صفحات و اسکریپتها، حذف کدهای استفاده نشده، و انتقال کدهایی که برای بارگذاری اولیه صفحه وب به منبعی از قبل بارگذاری شده لازم نیست. برای مهمترین کد، اضافه کردن آن به صورت آنلاین را در نظر بگیرید. گوگل CSSnano و csso را برای کوچک کردن CSS و UglifyJS را برای کوچک کردن جاوا اسکریپت توصیه میکند. همچنین میتوانید HTML را با HTML Minifier کوچک کنید.
Google Chrome DevTools
Google Chrome DevTools دارای ویژگی Coverage است که استفاده از CSS و JavaScript را در صفحه شما تجزیه و تحلیل میکند. میتواند کدی را شناسایی کند که قادر است در یک منبع از پیش بارگذاری شده بارگذاری شود، با این فرض که توسط چیزی در tech stack شما استفاده نمیشود. SXGها به وبسایتها اجازه میدهند تا محتوای تحویلشده از دامنه خود را از طریق شخص ثالث تأیید کنند. گوگل با Cloudflare برای ایجاد AMP Real URL همکاری کرد و به ناشران این امکان را داد تا URL اصلی محتوای خود را در محتوای AMP از نتایج مبتنی بر جستجوی گوگل نشان دهند. وبسایتهایی که ترافیک را از جستجو دریافت میکنند، پس از اجرای SXG شاهد افزایش LCP خواهند بود.
راههای دیگری که میتوانید LCP خود را بهبود ببخشید، بهینهسازی و فشردهسازی فایلهای متنی، تصویر، ویدیو و عناصر بلاک مورد استفاده در صفحات وب است. تصاویر درج شده در HTML در صفحه و همچنین تصاویر استفاده شده در پس زمینه یا عناصر طراحی CSS یا فایلهای قالب خود را در نظر بگیرید.
نحوه بهبود تاخیر ورودی اول
بهبود زمان تاخیر ورودی اول برای وب سایت شما به بهینه سازی جاوا اسکریپت و استفاده از اسکریپتهای شخص ثالث بستگی دارد. مورد دوم معمولاً به ابزارهای تجزیه و تحلیل وب سایت و هر کدی که اسکریپت را از وب سایت دیگری میطلبد، ارجاع میدهد.
همانطور که قبلا ذکر شد، میتوانید استفاده از جاوا اسکریپت را با کوچک کردن (حذف کاراکترهای غیر ضروری) از اسکریپتها، حذف کدهای استفاده نشده، و انتقال کدهایی که برای بارگذاری اولیه صفحه وب به منبعی از قبل بارگذاری شده لازم نیست، بهینه کنید. برای شناسایی کدهایی که میتوانند در یک منبع از پیش بارگذاریشده بارگذاری شوند، از ویژگی پوشش Google Chrome DevTools استفاده کنید.

گوگل UglifyJS را برای کوچک کردن جاوا اسکریپت توصیه میکند. همچنین میتوانید HTML را با HTML Minifier و CSS را با CSSnano و csso کوچک کنید.
چگونه تغییر چیدمان تجمعی را بهبود دهیم؟
برای بهبود امتیاز CLS صفحات وب خود، باید به مرورگر بگویید که در هنگام بارگذاری عناصر چقدر فضا به آنها بدهد. میتوانید این کار را با افزودن ویژگیهای اندازه خاص به تصاویر و ویدیوها انجام دهید. از طرف دیگر، میتوانید از aspect-friendly ratio boxes در CSS استفاده کنید. هر دو به هدف مورد نظر یعنی جلوگیری از تغییر غیرمنتظره محتوا در بارگذاری صفحه دست خواهند یافت. استفاده از on-page indicators نیز برای عناصری که پس از تعامل کاربر با صفحه، هنگام بارگذاری جابهجا میشوند، توصیه میشود. اطلاع دادن به کاربر از بارگیری عناصر در صفحه ممکن است از کلیک کردن روی عناصر تغییر دهنده جلوگیری کند.
در آخر اگر نمیدانید عملکرد وب سایت شما با کاربران چقدر است، با مراجعه به داشبورد پروژه وب سایت خود در Semrush و انتخاب ابزار Audit سایت، Core Web Vitals صفحات برتر خود را بررسی کنید. برای مشاهده Core Web Vitals برای ده صفحه خود، روی دکمه View Details کلیک کنید و کمپین خود را برای مرورگرهای دسکتاپ و موبایل مجددا اجرا کنید.
شما میتوانید با مراجعه کردن به صفحه مقالات آموزشی ماکان، سایر مقالات ما را مطالعه کنید.
صفحه ما را در اینستاگرام دنبال کنید تا با مطالب روز در حوزه دیجیتال آشنا شوید.





