3 روش برای رفع خطای Clickable elements too close together
3 روش برای رفع خطای Clickable elements too close together
- آموزشی, خدمات سایت, مقالات
- مائده جلیلی

3 روش برای رفع خطای Clickable elements too close together
همانطور که میدانید، مشکلات حل نشده Mobile Usability میتواند تأثیر قابل توجهی بر ترافیک وب سایت شما داشته باشد. مشکل رایجی که گوگل سرچ کنسول در هنگام ارتقاء سئو سایت ممکن است درباره آن به شما هشدار دهد، خطای « Clickable elements too close together» است، که احتمالاً به این معنی است که سایت شما برای پیمایش کاربران موبایل پیچیده است. پس در ادامه این مطالب با ما همراه باشید تا 3 روش برای رفع خطای Clickable elements too close together با هم بررسی کنیم.
شما میتوانید برای کسب اطلاعات بیشتر در مورد خطاهای گوگل سرچ کنسول و رفع آنها، مقالهی معرفی و رفع خطاهای گوگل سرچ کنسول را مطالعه نمایید.

جالب است بدانید؛ بیش از 4.32 میلیارد نفر از دستگاههای تلفن همراه خود به اینترنت دسترسی دارند. از این رو، حل این Clickable elements error در اسرع وقت بسیار مهم است. خوشبختانه، راههای متعددی وجود دارد که میتوانید این کار را انجام دهید و وبسایت خود را mobile friendly کنید.

خطای “Clickable elements too close together” چیست؟
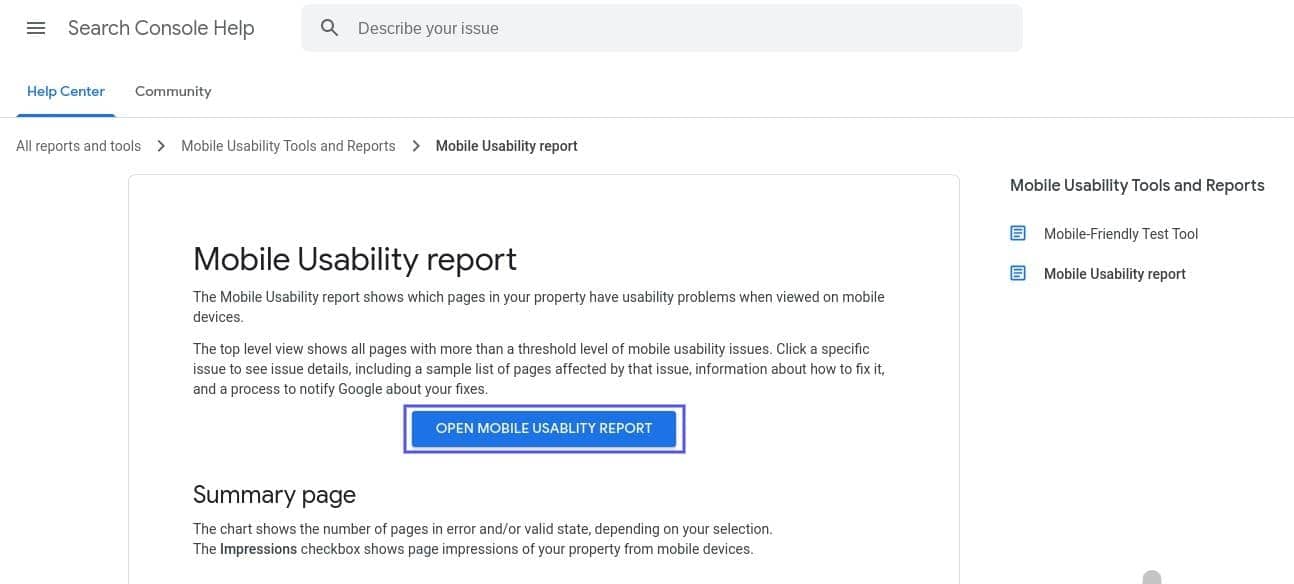
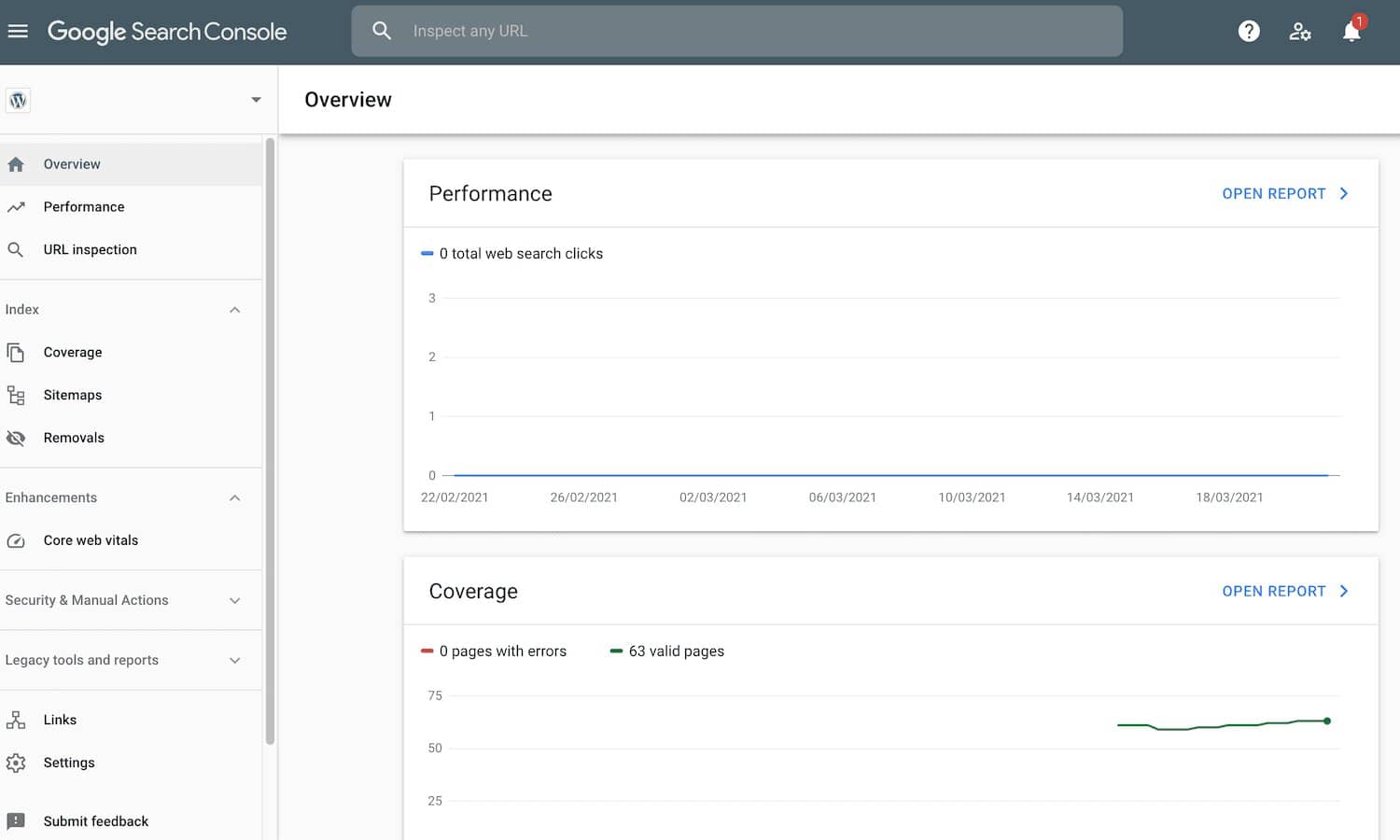
به طور خلاصه، خطاهای Mobile Usability میتواند سایت وردپرس شما را غیرقابل دسترس و برای کاربران موبایل چالش برانگیز کند. میتوانید از گزارش Mobile Usability در گوگل سرچ کنسول برای آزمایش سایت خود استفاده کنید. شما میتوانید بعد از اتمام این مطالب، مقالهی آشنایی با خطاهای Mobile Usability و رفع آن ها را مطالعه کنید.

6 نوع از mobile usability issues
شش نوع اصلی از مشکلات Mobile Usability وجود دارد که ممکن است با آنها روبرو شوید عبارتند از:
- از پلاگینهای ناسازگار استفاده میکند.
- Viewport تنظیم نشده است.
- Viewport روی “device-width” تنظیم نشده است.
- متن برای خواندن خیلی کوچک است.
- محتوا گسترده تر از صفحه نمایش است.
- عناصر قابل کلیک خیلی نزدیک به هم هستند.
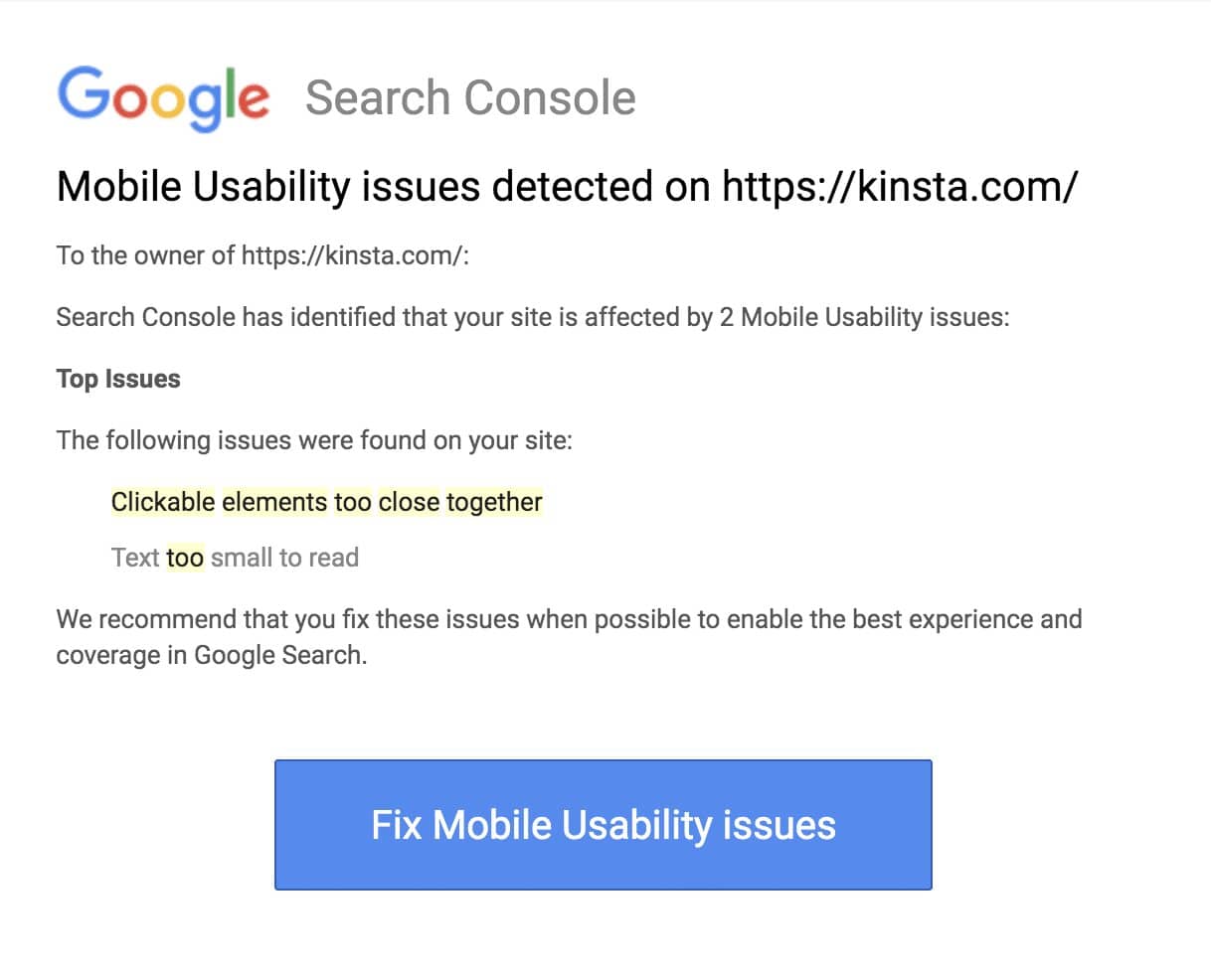
به عنوان بخشی از این گزارش، گوگل سرچ کنسول تمام عناصر قابل کلیک وب سایت شما مانند دکمهها و لینکها را بررسی میکند. هدف از این کار بررسی این است که آیا کاربران موبایل میتوانند به راحتی با عناصر وب سایت شما فقط با استفاده از لمس، به جای استفاده از صفحه کلید یا ماوس تعامل داشته باشند یا خیر.
اگر کنسول جستجوی گوگل تشخیص دهد که عناصر قابل لمس شما برای کاربران موبایل چالشی ایجاد میکنند، خطای «Clickable elements too close together» را در گزارش خلاصه شما لحاظ میکند.

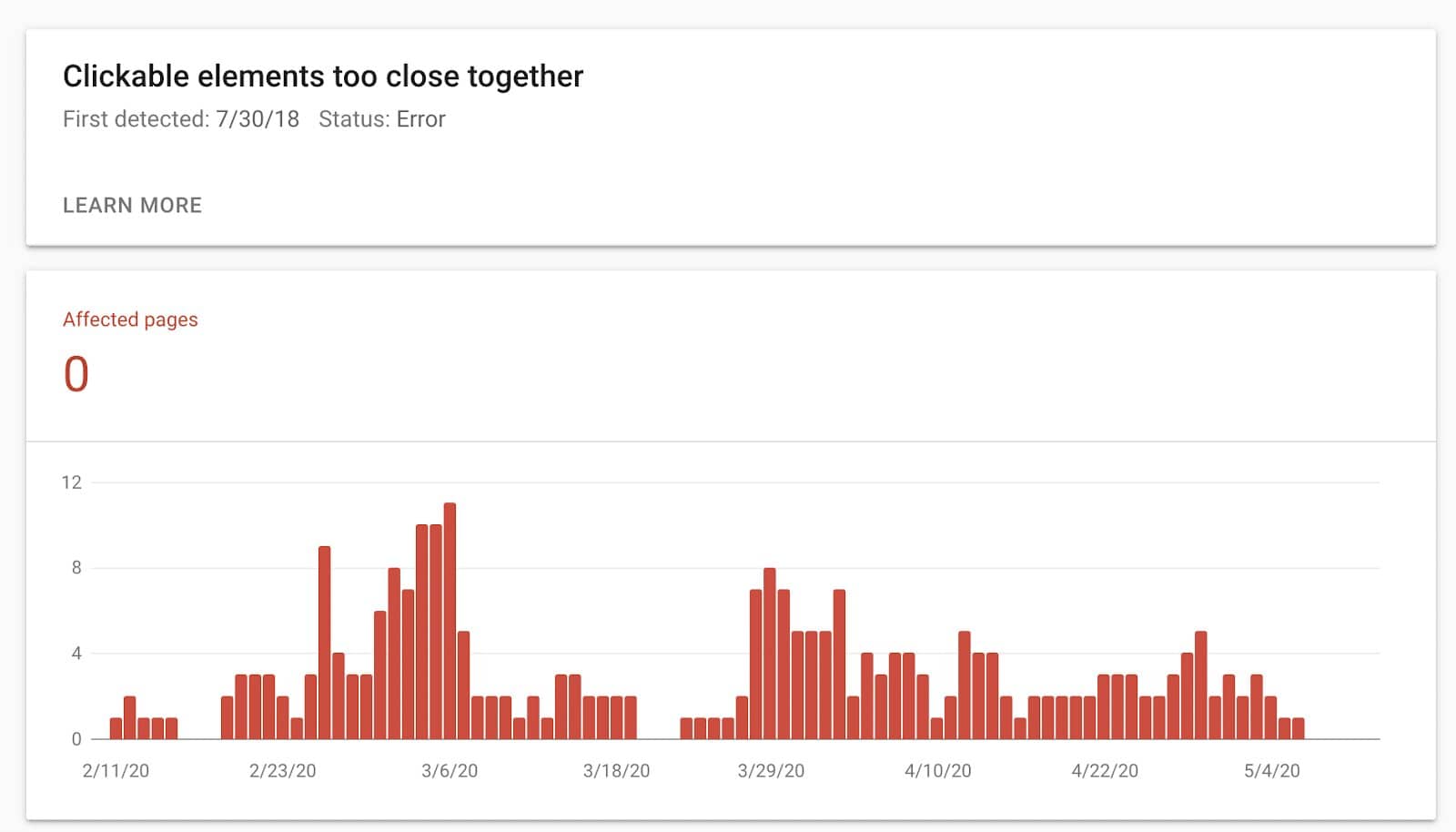
اگر روی خطا کلیک کنید، به صفحه جزئیات و وضعیت نمایش داده میشود. در این صفحه، میتوانید درباره این مشکل، از جمله صفحات آسیبدیده، اطلاعات بیشتری کسب کنید. اساساً، خطای Clickable elements هشداری است که نشان میدهد عناصر قابل لمس در سایت وردپرس شما برای کاربران موبایل بسیار کوچک هستند که نمیتوانند به راحتی با آنها تعامل داشته باشند. از طرف دیگر، میتواند به این معنی باشد که آنها به اندازه کافی بزرگ هستند، اما خیلی نزدیک به عناصر همسایه قرار دارند. اگر دکمهها، لینکها و سایر موارد قابل کلیک خیلی به هم نزدیک شوند، کاربران در معرض خطر ضربه زدن به دکمههای اشتباه هستند که به تجربه کاربری (UX) آسیب میزند.

اگرچه خطای Clickable elements به عنوان یک خطای Mobile Usability طبقه بندی میشود، حل این مشکل میتواند دسترسی سایت شما را نیز بهبود بخشد. برای مثال، افرادی که مشکلات مهارتی دارند ممکن است از فضای اضافی بین عناصر تعاملی قدردانی کنند. در مقابل، کاربرانی که مشکلات مربوط به بینایی دارند، ممکن است تعامل با دکمهها و لینکهای بزرگ و واضح را آسانتر کنند.
چرا خطای ” Clickable elements too close together ” رخ میدهد؟
عوامل مختلفی میتواند منجر به مشکل ” Clickable elements too close together ” شود. گاهی اوقات، فقط به این دلیل است که گوگل نمیتواند منابع لازم را در حین رندر درخواست کند. اگر اینطور است، میتوانید از Mobile friendly test استفاده کنید و ببینید که آیا موفق میشود یا خیر. این مشکل ممکن است ناشی از طراحی وب سایت شما نیز باشد.
برای مثال:
اگر بخواهید عناصر تعاملی زیادی را روی یک صفحه وب فشرده کنید، ممکن است این خطای Mobile Usability را مشاهده کنید. یکی دیگر از دلایل خطای Clickable elements این است که مشکلی در پاسخگویی موبایل در طراحی سایت شما وجود دارد. وب سایت شما باید انعطاف پذیر باشد و به طور خودکار با دستگاه خاص بازدیدکننده سازگار شود تا بهترین UX ممکن را ارائه دهد. با این حال، اگر سایت شما واکنشگرا نباشد، میتواند منجر به مشکلات استفاده شود.
به طور دقیقتر، اگر وبسایت شما واکنشگرا نباشد، ممکن است قسمتهایی از آن در صفحههای خاص کشیده، کوچک شده یا تاب برداشتهشود. در دستگاههایی با صفحهنمایش کوچکتر، عناصر قابل لمس ممکن است فشرده یا مخدوش به نظر برسند. شناسایی برخی از دلایل استاندارد و احتمالی برای رخ دادن این خطا میتواند به شما کمک کند تا بهتر بفهمید که چرا سایت شما با مشکلات Mobile Usability مواجه است. همچنین به شما کمک میکند تا نحوه رفع مشکل را تعیین کنید.
رفع خطای Clickable elements too close together
اگر کاربران موبایل برای پیمایش وب سایت شما تلاش میکنند، چه چیزی آنها را از دور شدن از آن باز میدارد؟ جلوگیری از این مشکل برای حل همه مشکلات استفاده از موبایل در اسرع وقت ضروری است. بیایید نگاهی به سه روشی بیندازیم که میتوانید از آنها برای رفع خطای “Clickable elements too close together” استفاده کنید و UX بهتری را برای کاربران موبایل خود ارائه دهید.
1. از افزونه YellowPencil Visual Customizer WordPress استفاده کنید.
YellowPencil Visual Customizer یک افزونه وردپرس frontend است که به شما امکان میدهد CSS و فایلهای تم وب سایت خود را بدون هیچ کدنویسی ویرایش کنید.

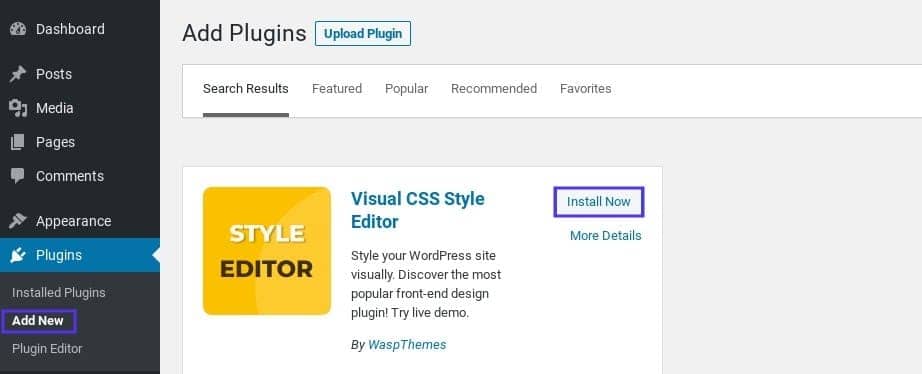
این افزونه برای تغییر اندازه اهداف قابل لمس، مانند بزرگتر کردن دکمههای شما، مفید است. همچنین میتوانید با تغییر حاشیهها و فاصله بین آنها، فضای بیشتری بین Clickable elements ایجاد کنید. میتوانید افزونه YellowPencil را به صورت رایگان دانلود کنید یا یک مجوز معمولی یا Extended خریداری کنید. برای استفاده از آن، ابتدا با مراجعه به Plugins > Add New، جستجوی افزونه و سپس کلیک بر روی Install Now > Activate آن را در سایت وردپرس خود نصب و فعال کنید.

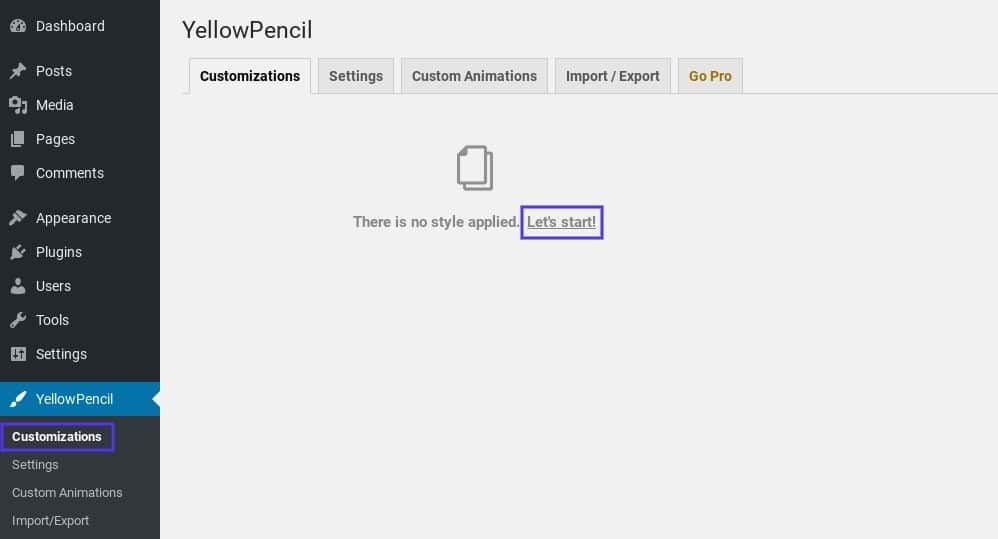
سپس به YellowPencil > Customizations بروید. در برگه Customizations، گزینهی Let’s start را انتخاب کنید.

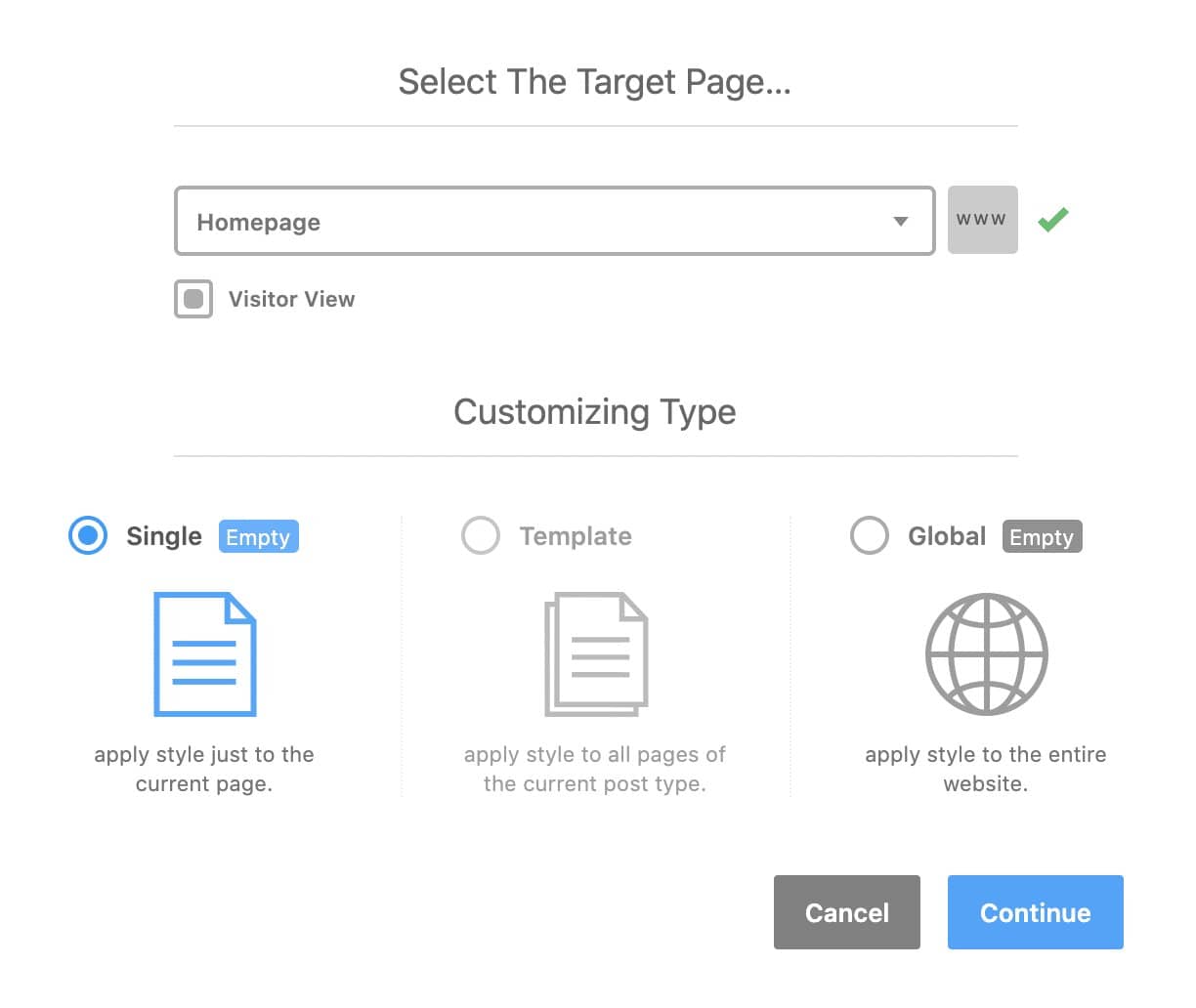
رابط سفارشیساز بصری (visual customizer) بارگیری میشود و از شما میخواهد صفحهای را انتخاب کنید که باعث خطای Mobile Usability میشود.

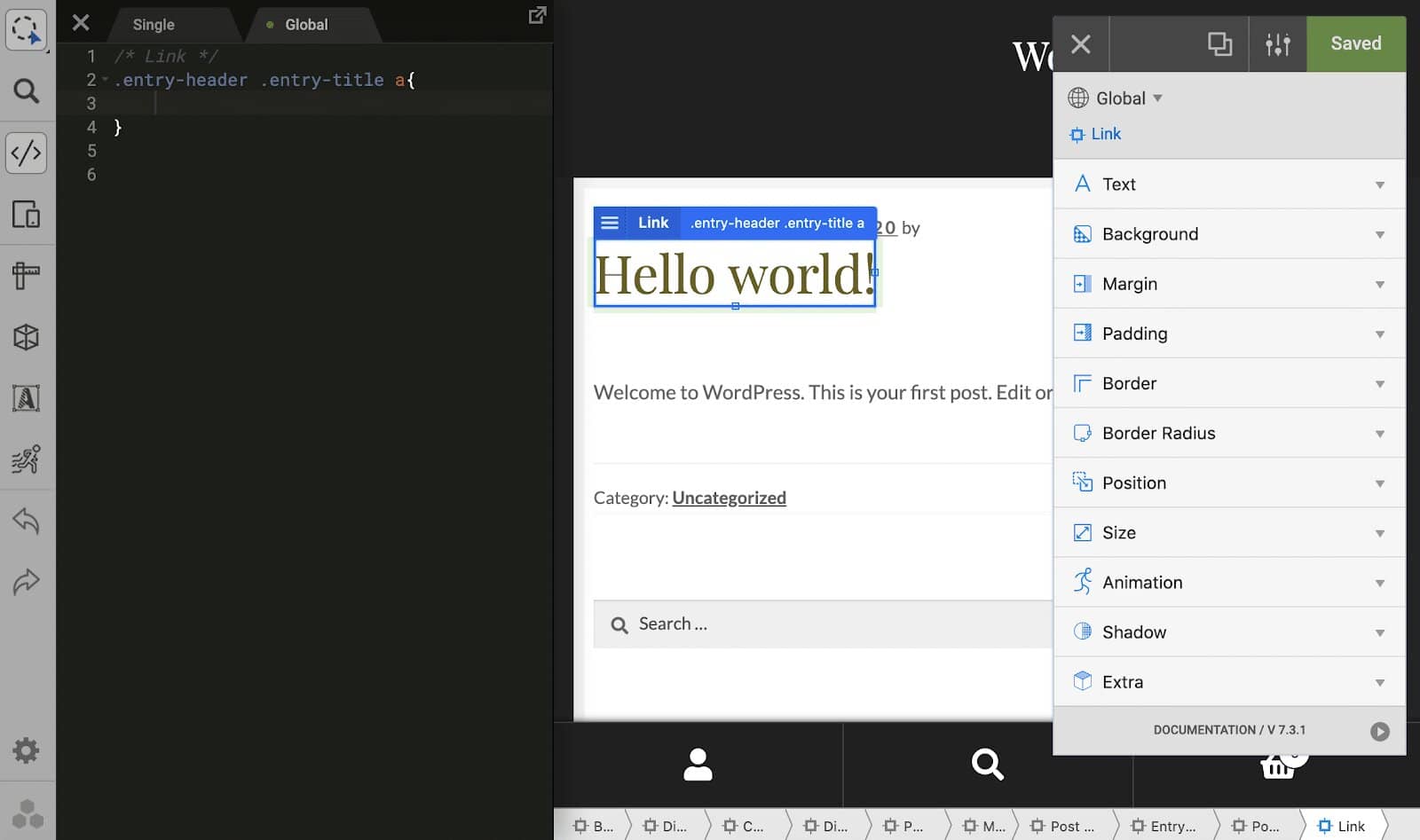
میتوانید تغییرات خود را در این صفحه خاص یا در کل وب سایت خود اعمال کنید. اگر بسیاری از صفحات خطای Clickable elements را نشان میدهند، ممکن است بخواهید Global را انتخاب کنید. انتخاب خود را انجام دهید و سپس بر روی Continue کلیک کنید. اکنون میتوانید با انتخاب هر عنصر قابل لمس، در صفحه وب خود کار کنید. YellowPencil پانلی از گزینههای ویرایش آن عنصر را نمایش میدهد.

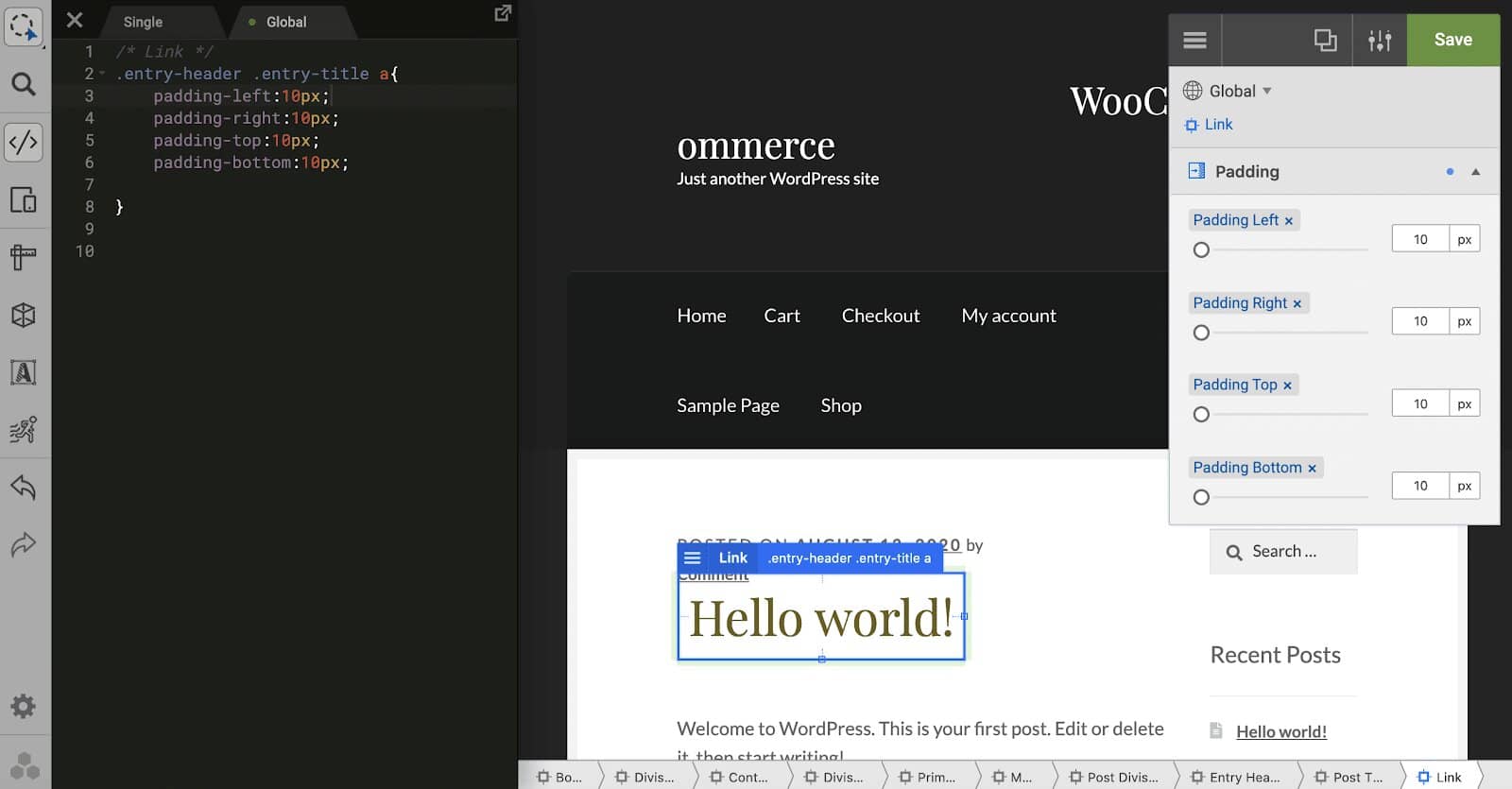
به عنوان مثال، در تصویر زیر، ما Padding را انتخاب کرده و 10 پیکسل در هر طرف اضافه کردیم تا فضای بین اهداف قابل لمس افزایش یابد:

تنظیمات اندازه و موقعیت همچنین به رفع خطای ” Clickable elements too close together “ کمک میکنند. اگرچه لازم نیست، اما اگر میخواهید کد CSS را مستقیماً ویرایش کنید، میتوانید این کار را از طریق پنل سمت چپ انجام دهید. سپس میتوانید به المان بعدی که باعث مشکلات Mobile Usability میشود بروید و این روند را تکرار کنید. هنگامی که از تغییرات خود راضی هستید، روی دکمه سبز ذخیره کلیک کنید.
2. اطمینان حاصل کنید که همه برگههایی که قابلیت کلیک کردن دارند 14 پیکسل باشند.
ایجاد یک طرح واحد و ایستا که در همه دستگاهها خوب به نظر میرسد و به درستی عمل میکند غیرممکن است. درعوض، بهتر است که با تعریف همه اهداف قابل لمس خود با استفاده از پیکسلهای مستقل از دستگاه (dpi) یک طرح بندی انعطاف پذیر ایجاد کنید. عناصری که با استفاده از dpi تعریف میشوند، میتوانند به طور خودکار بر اساس اندازه صفحه نمایش کاربر مقیاس شوند. در یک موبایل، حداقل هدف لمسی توصیهشده 14 پیکسل است. فاصله بین عناصر حداقل 8 پیکسل است. بنابراین، اگر در تلاش هستید که بفهمید دقیقاً کدام عناصر، منبع مشکل هستند، ممکن است به بررسی dpi هر المان کمک کند.
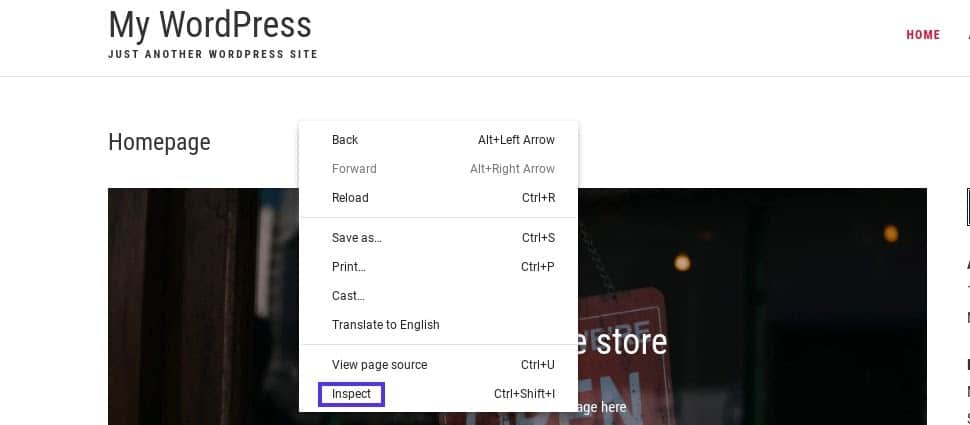
اگر پایینتر از هدف لمسی توصیهشده است (مثلاً 12 پیکسل)، میتوانید بالشتک را افزایش دهید تا آن را به 14 پیکسل برسانید. بسته به اینکه کدام مرورگر را ترجیح میدهید، میتوانید مقدار محاسبه شده یک ناحیه قابل لمس را با استفاده از Chrome DevTools یا Firefox DevTools بررسی کنید. ما از Chrome به عنوان مثال استفاده خواهیم کرد. برای بررسی مقدار dpi یکی از عناصر قابل کلیک در سایت وردپرس خود، آن را در برگه مرورگر کروم باز کنید و به صفحهای بروید که خطای ” Clickable elements too close together “ را نشان میدهد. روی صفحه کلیک راست کرده و Inspect را انتخاب کنید.

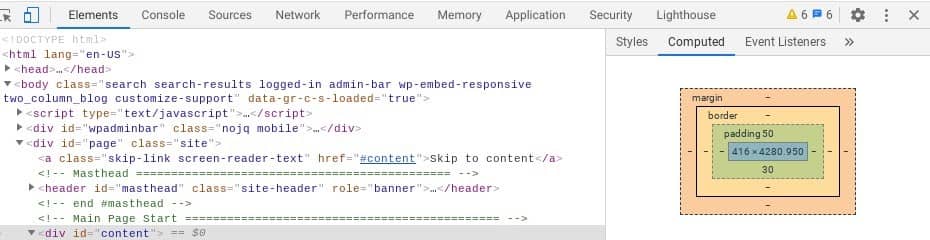
با کلیک بر روی Inspect، Chrome DevTools باز میشود. در امتداد بالا، روی نماد نمایش موبای کلیک کنید، که شما را به صفحه نوار ابزار Toggle دستگاه میآورد.
![]()
در پانل پیشنمایش سمت چپ، شبیهسازی موبایل سایت خود را خواهید دید. اگر ماوس را روی هر یک از عناصر قابل ضربه بزنید و کلیک کنید، میتوانید مقدار محاسبهشده را در سمت راست مشاهدهکنید:

در صورت نیاز، میتوانید با ویرایش مستقیم CSS و فایلهای سایت یا استفاده از افزونهای مانند YellowPencil، اندازه یک عنصر را تنظیم کنید.
3. روش ورودی را بررسی کنید.
اگر میخواهید خطای “Clickable elements too close together” را برطرف کنید، ممکن است به بررسی روش ورودی کمک کند. این به روش یا دستگاهی اشاره دارد که کاربر برای مشاهده و تعامل با سایت شما استفاده میکند. به طور خاص، میتوانید ببینید که آیا آنها از موبایل، تبلت یا دستگاههای دیگر استفاده میکنند. به عنوان مثال، لمس یک روش ورودی غیر دقیق در نظر گرفته میشود. همانطور که قبلاً بحث کردیم، استفاده از CSS برای افزایش اندازه اهداف لمسی یا افزودن بالشتک اضافی میتواند اهداف قابل لمس را برای بازدیدکنندگانی که از دستگاههای لمسی برای تعامل با وبسایت شما استفاده میکنند، آسانتر کند. با این حال، تعیین دستگاه کاربر یک علم دقیق نیست.
این تکنیک، از چیزی که به عنوان “pointer” شناخته میشود برای بررسی روش ورودی اولیه کاربر استفاده میکند؛ میتواند یکی از دو مقدار را داشته باشد:
- درشت: روش ورودی اولیه دستگاه لمسی است.
- خوب: روش ورودی موس و ترک پد است.
توجه داشته باشید که اگر لمس روش ورودی اولیه کاربر است، این نشان میدهد که شخص در حال مشاهده وب سایت شما در موبایل یا تبلت است. با این حال، وجود صفحه نمایش لمسی تضمین نمیکند که شخصی از دستگاه موبایل استفاده میکند. آنها ممکن است با استفاده از یک لپ تاپ بزرگ با صفحه نمایش لمسی به سایت شما دسترسی داشته باشند یا ممکن است یک دستگاه بلوتوث را به موبایل خود متصل کرده باشند. اگر نشانگر(pointer) مقدار درشتی را برمیگرداند، میتوانید اندازه هدف قابل لمس را با استفاده از CSS تنظیم کنید.
نحوه انجام :
برای انجام این کار، میتوانید موارد زیر را در فایل CSS قالب وردپرس خود (یا با استفاده از افزونهای مانند YellowPencil) قرار دهید:
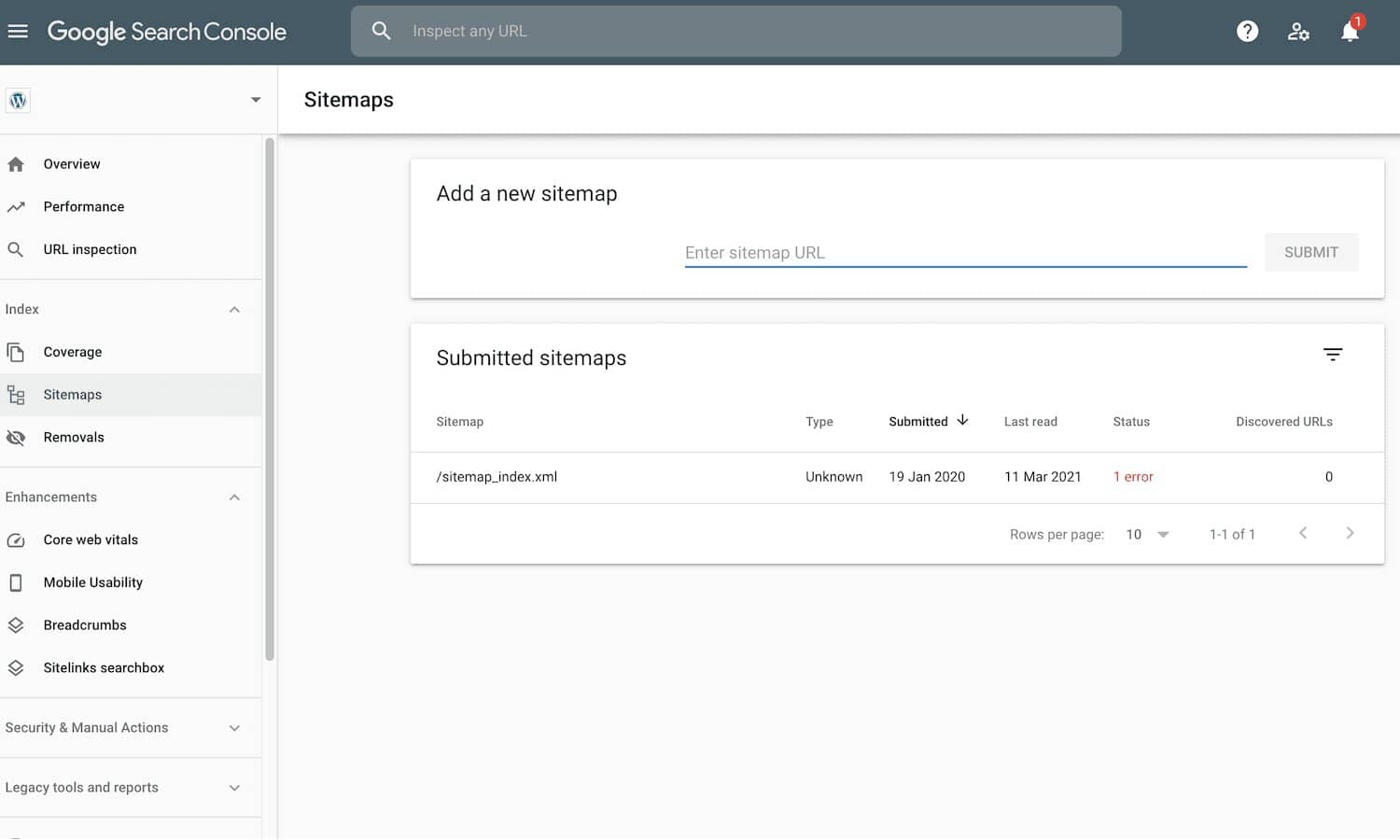
بعد از اینکه CSS خود را تنظیم کردید، میتوانید به گوگل بگویید که وبسایت شما را مجدداً بررسی کند تا مشخص شود که آیا این مشکل را برطرف کرده است یا خیر. از طرف دیگر، میتوانید از گوگل بخواهید با استفاده از ابزار(URL Inspection)، URLهای فردی را دوباره بخزد. پس از ارسال URL خود از طریق این ابزار، گزینه Request indexing را انتخاب کنید. سپس ابزار Inspection URL برای هر گونه مشکل ایندکس کردن، آزمایش میکند. با فرض اینکه گوگل هیچ مشکلی پیدا نمیکند، صفحه واجد شرایط ایندکس میشود.

از طرف دیگر، اگر تعداد URLهای زیادی دارید، میتوانید یک نقشه سایت (sitemap) ارسال کنید. برای هر صفحهای که نیاز به فهرست مجدد دارد، تگ <lastmod> آن را با آخرین تاریخ اصلاح به روز کنید. سپس میتوانید این نقشه سایت (sitemap) را با استفاده از ابزار گزارش نقشه سایت (sitemap) گوگل ارسال کنید.

در بیشتر موارد، نقشه سایت (sitemap) شما بلافاصله بررسی میشود. با این حال، بسته به عواملی مانند اندازه سایت، ترافیک و فعالیت، ممکن است مدتی طول بکشد تا گوگل همه URLهای موجود در نقشه سایت (sitemap) شما را بخزد. همچنین هیچ تضمینی وجود ندارد که گوگل هر URL را در نقشه سایت (sitemap) شما بخزد.
ارتقای سئوی سایت و رفع خطاهای سایت
مجموعه ماکان با یک تیم تخصصی در زمینهی ارتقای سئوی سایت میتواند همراه شما باشد و سایت شما را در صدر جستجوهای گوگل قرار دهد. جهت کسب اطلاعات بیشتر و همکاری با ما تماس بگیرید.
شما میتوانید با مراجعه به صفحه مقالات آموزشی ماکان، سایر مقالات را مطالعه کنید.
صفحه ما را در اینستاگرام دنبال کنید تا با مطالب روز در حوزه دیجیتال آشنا شوید.
جدیدترین مقالات
مقالات تصادفی

ابزارهای مورد نیاز برای طراحی سایت
ابزارهای مورد نیاز برای طراحی سایت در دنیای امروز، همه به دنبال پیشرفت در کار و حرفه خود هستند و

رفع خطای 404 یا page not found در وردپرس
رفع خطای 404 یا page not found در وردپرس شاید بارها هنگامی که در اینترنت صفحهای را جستجو میکردید، با

ابزارهای رایگان جستجوی کلمات کلیدی (پارت دوم)
10 ابزار رایگان جستجوی کلمات کلیدی(پارت دوم) ما در این میخواهیم 5 ابزار از ابزارهای رایگان جستجوی کلمات کلیدی را

انواع مدل های طراحی سایت
انواع مدل های طراحی سایت همانطور که میدانید؛ طراحی یک وب سایت خوب میتواند به بهبود جنبههای مختلف شرکتها از

1 دیدگاه در “3 روش برای رفع خطای Clickable elements too close together”
ممنون